本地hexo运行正常,线上效果未同步的解决办法
记一次糟心的主题修改经历
今天想把主题改成一图流的形式,首先把原来直接 clone 的其他人的主题添加了 dev 分支,然后推送到 github 上自己的远程仓库(弥补了第一次没有 fork 的操作)。接着在本地将主题文件夹改成了自己一个 submodule,实现了父项目对子项目的更高效地控制,且保持了子项目的独立性和可塑性。
但是在将项目 deploy 到云服务器上的时候,意外发现本地 hexo server 上运行成功的修改内容,在浏览器访问的时候,发现效果没有更新。
考虑到在这段时间我做的两个操作,一个是 submodule 的设置,还有一个是主题修改的设置。我自然从这两个方面对配置进行查错。我怀疑过 hexo-deployer 对 submodule 的支持性,也怀疑过主题修改的是指错误,但是折腾一个小时,我没有取得任何进展。
最终我打算在主题制作者的文档中查找原因,我发现作者 jerryc 很贴心地在文档中列出了他的 github issues 网址,记录各种答疑信息,遂尝试在这里碰碰运气。有意思地是,issues 里的 置顶解决问题,就是几乎是我描述的这个经历。
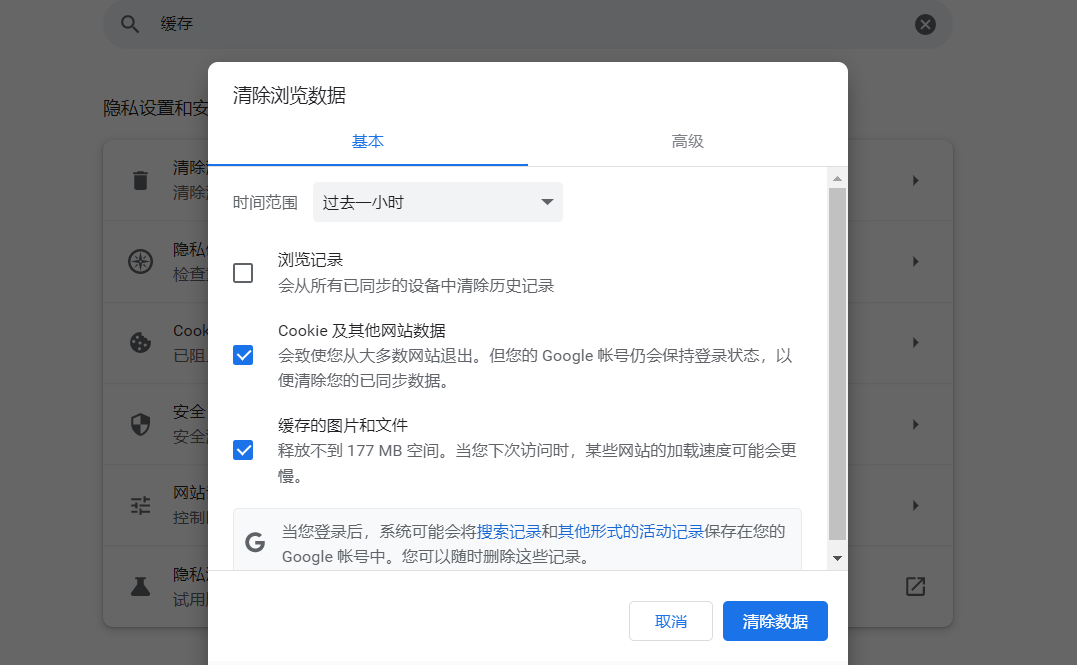
解决办法就是 ** 将浏览器缓存清除!**

怀着半信半疑地态度尝试后,顺利解决问题。
问题顺利解决,总结了一些经验就是:多看一些文档,多在优质的论坛搜索问题,问问题时先从问题描述入手,而不是盲目先猜测自己认为正确的原因,解决问题的可能性更大。最后再次感谢 butterfly 博客主题的作者 *jerryc * 的解答!
以及,暑假快乐!如果我能忘掉成绩带来的伤痛的话 o(T ヘ To)
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Simon Wang 的博客!
评论



